边肖将和大家分享如何实现上下渐变的css。相信大部分人还不太了解,所以分享这篇文章给大家参考。希望你看完这篇文章会有很多收获。我们一起来看看吧!
在css中,利用background属性和linear-gradient()函数可以实现上下渐变的效果,语法为“background 3360 linear-gradient(顶色、底色);”。
本教程操作环境:windows7系统,CSS3HTML5第5版,戴尔G3电脑。
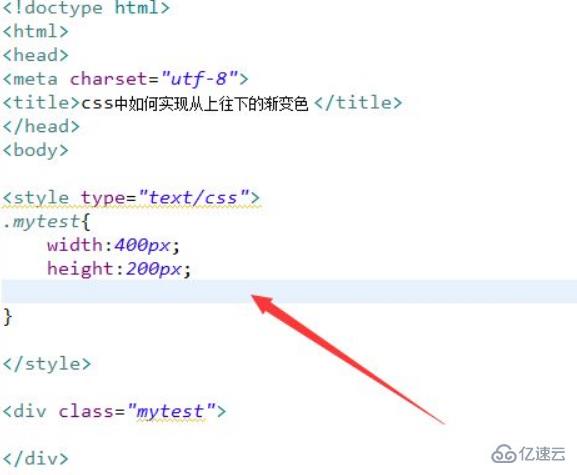
1.新建一个名为test.html的html文件,用来说明如何在css中实现从上到下的渐变颜色。使用div标签创建一个用于测试的模块。向div标签添加一个class属性,并将其设置为mytest。
在css标签中,按类定义div的样式,并将其宽度设置为400px,高度设置为200px。

2.在css标签中,从红到黄从上到下的渐变是通过使用背景属性、线性渐变和到下来实现的。
线性渐变()函数用于创建代表两种或多种颜色的线性渐变的图片。
要创建线性渐变,需要指定两种颜色,还可以实现不同方向(指定为角度)的渐变效果。如果不指定方向,默认情况下渐变将从上到下。
语法是:
线性渐变(方向,色标1,色标2,);应该指出的是:
方向表示渐变的方向(或角度)由角度值指定,颜色停止1,颜色停止2,用于指定渐变的开始和结束颜色。

在浏览器中打开test.html文件查看效果。

以上就是文章《如何用上下渐变实现css》的全部内容。感谢您的阅读!相信大家都有一定的了解,希望分享的内容对大家有所帮助。想了解更多知识,请关注行业资讯频道!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/102535.html
