本文主要解释“jquery如何判断点击次数”。感兴趣的朋友不妨看看。本文介绍的方法简单、快速、实用。让我们边肖带您了解“jquery如何判断点击次数”!
方法:1 .将click事件绑定到元素并指定事件处理程序;2.初始化一个变量进行计数;3.添加语句" $(选择器)。text(num)”添加到事件处理函数中,这样每次单击元素时,变量num的值都会增加一,并输出变量结果。
本教程操作环境:windows7系统,jQuery 1 . 10 . 0版,戴尔G3电脑。
jquery判断点击了几次的方法
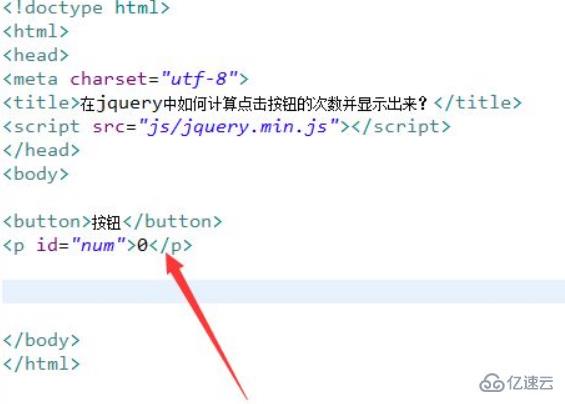
1.创建一个名为test.html的新html文件,用于解释如何计算和显示jquery中的按钮点击次数。使用按钮标签创建用于测试的按钮。
使用p标记为按钮点击次数创建一个区域。

2.在js标签中,初始化一个用于计数的变量num,然后通过元素名称获取button对象,将其与click事件绑定,并在按钮被单击时执行function方法。

3.在function方法中,通过id获取P标签对象,使用text()方法将次数写入P,让num自动加1计数下一次点击。

在浏览器中打开test.html文件,然后单击按钮查看结果。

至此,相信大家对“jquery如何判断点击次数”有了更深的理解,让我们一起来实践吧!这是网站。更多相关内容,可以去相关渠道查询,关注我们,继续学习!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/104186.html
