如何用html5绘制表格,针对这个问题,本文详细介绍了相应的分析和解答,希望能帮助更多想要解决这个问题的朋友找到更简单易行的方法。
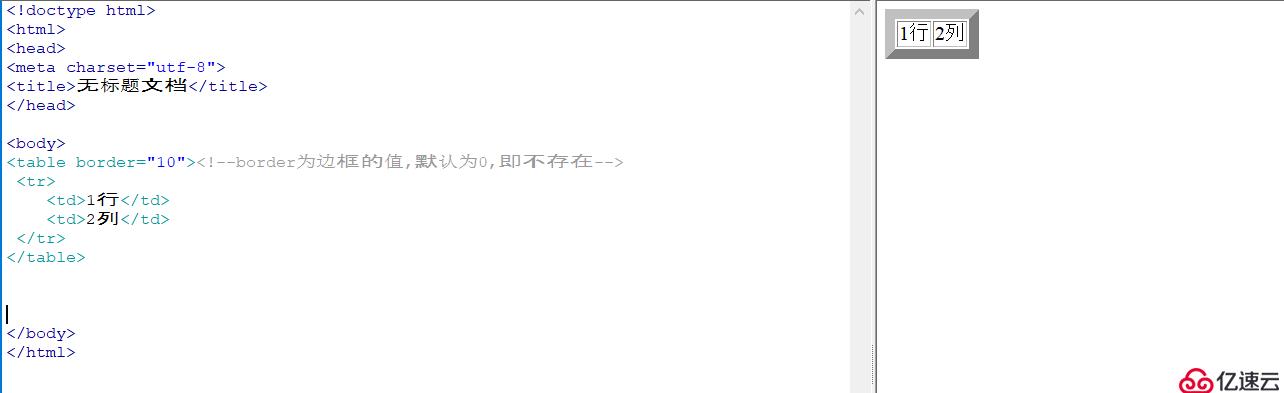
通常,表格由三个标签构成,即表格标签、行标签和单元格标签。表标签是table/table,表的所有其他属性都应该写在它们之间。
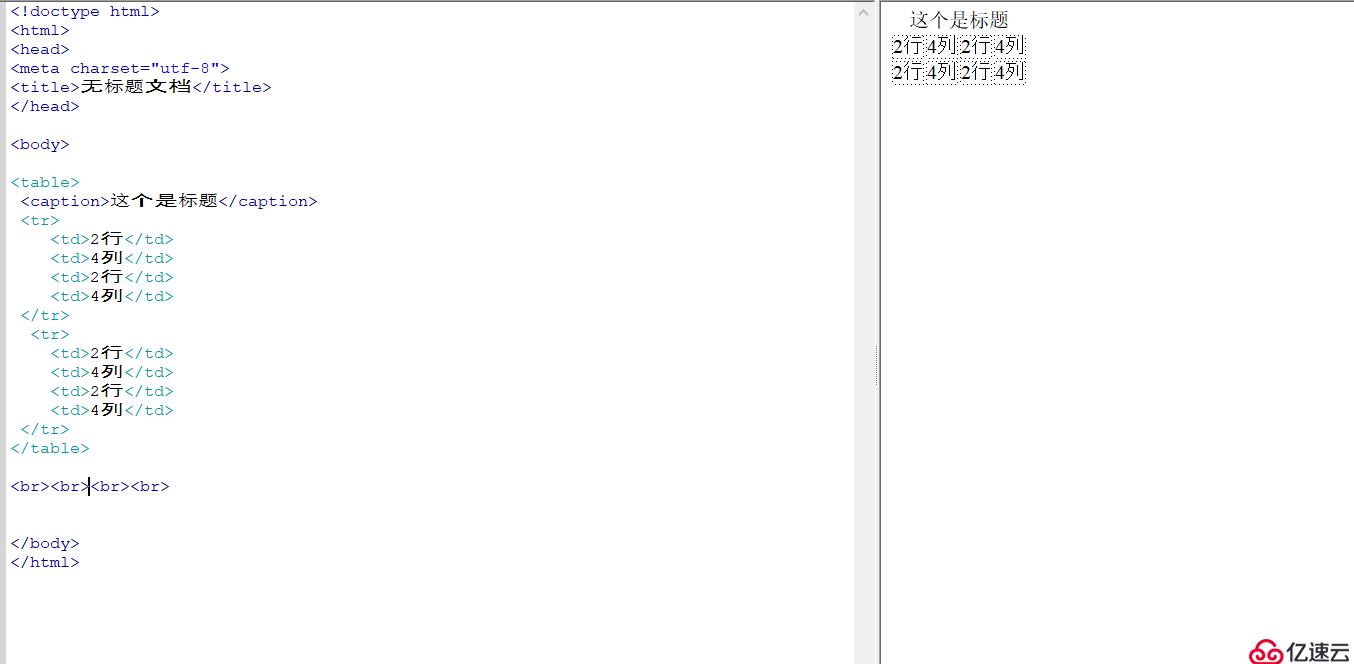
首先,设置表格的标题
标题标题内容标题通常用在开头
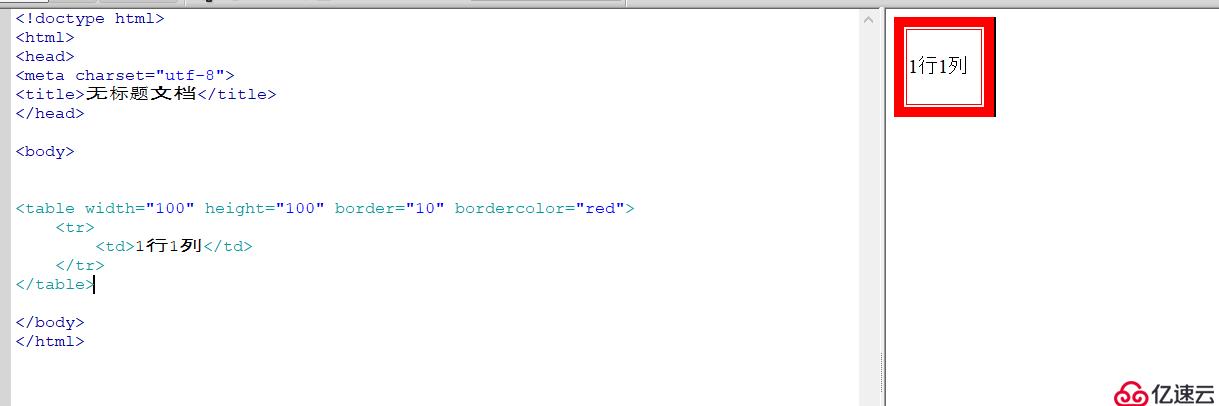
其次,设置表格的宽度、高度和颜色
一般默认会对表进行调整,但也可以手动控制。
表格宽度='宽度'高度='高度'边框='边框大小'边框颜色='英文颜色名称和十六进制值'

第三,表格对齐
align=' left or center or righe ' width=' width ' height=' height ' border=' border size ' border color='英文颜色名称和十六进制值'

第四,设置表格的背景色。
align=' left or center or righe ' width=' width ' height=' height ' border=' border size ' border color='英文颜色名称和十六进制值' bgcolor='英文颜色名称和十六进制值'

第五,设置桌子的背景图片
align=' left or center or righe ' width=' width ' height=' height ' border=' border size ' border color='英文颜色名称和十六进制值' bgcolor='英文颜色名称和十六进制值'

关于如何用html5绘制表格的问题的答案将在这里分享。希望
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/117460.html
