本文主要介绍“什么是JavaScript中的原型和原型链”。在日常操作中,相信很多人对JavaScript中的原型和原型链是什么都有疑问。边肖查阅了各种资料,整理出简单易用的操作方法,希望能帮助大家解答“JavaScript中什么是原型、原型链”的疑惑!接下来,请和边肖一起学习!
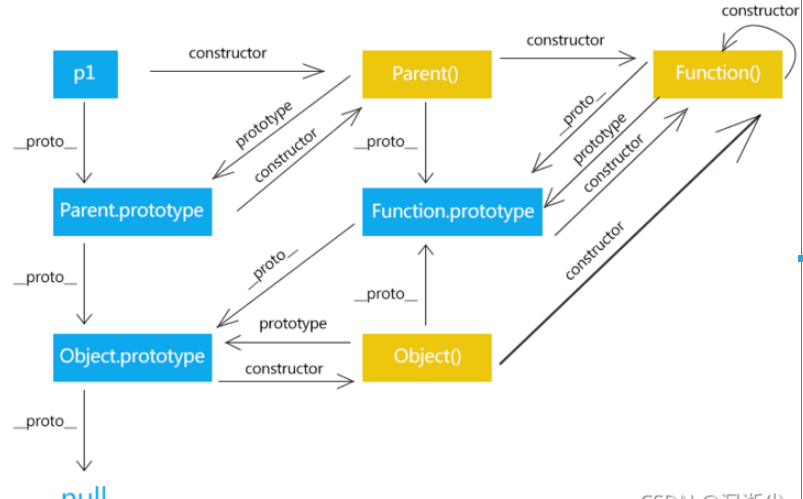
原型链图

00-1010要理解原型,必须知道三个属性:__proto__,原型和构造函数。
1._ _ proto __,构造函数属性对于对象是唯一的;
2.2.prototype属性对于函数是唯一的;
3.3.js中的函数也是一种对象,所以函数也有attributes __proto__,constructor;
原型五大规则:
1.所有引用类型(对象、数组、函数)都有对象特征,即可以自由扩展属性。
2.所有引用类型(对象、数组、函数)都有一个__proto__(隐式原型)属性,这是一个普通的对象。
3.所有的函数都具有原型的性质,原型也是一个普通的对象。
4.所有引用类型(对象、数组、函数)__proto__值都指向其构造函数的原型。
5.当试图获取一个对象的属性时,如果变量本身没有这个属性,它将在其__proto__中寻找它
原型必备知识
首先创建一个构造函数。
varParT=function(){ 0
}
//定义一个函数,那么它只是一个普通的函数。
var P1=NewParent();
//通过关键字new,Parent成为构造函数。
//创建父构造函数的一个实例p1prototype是函数的唯一属性,通过它可以访问原型;
Prototype最初是为了实现继承而设计的,这样由特定函数创建的所有实例都可以共享属性和方法,或者由构造函数实例化的所有对象都可以找到通用的方法和属性。使用prototype,我们不需要为每个实例创建重复的属性方法,而是在构造函数的原型上创建属性方法。不需要共享的在构造函数中创建。
Parent是构造函数,Parent.prototype是原型。

Parent.prototype上添加的属性和方法称为原型属性和原型方法,此构造函数的所有实例都可以访问该调用。
prototype属性(显示原型)
__proto__属性对于对象(包括函数)是唯一的。
每个对象都有一个__proto__属性,它引用该对象的原型对象。
p1。_ _ proto _ _===Parent.prototype//true__proto__通常称为隐式原型,而原型通常称为显式原型。可以说,对象的隐式原型指向其构造函数的显式原型。然后,显式原型上定义的属性方法通过隐式原型传递给构造函数的实例。这样,实例可以轻松访问构造函数原型上的方法和属性。
Parent.prototype的隐式原型指向对象原型。
parent . prototype . _ _ proto _ _===object . prototype;//真
这里介绍了原型链的概念。当调用p1.toString()时,首先搜索p1对象本身。如果没有找到,则通过P1找到父原型对象。___ proto _ _,通过Parent.prototype. ___ proto _ _,找到父原型对象。toString方法是在这层找到的。为p1返回此方法。
当然,如果Object.prototype被找到了,但是没有找到,它将在Object中被搜索。原型。___ proto _ _,但object . prototype . _ _ proto _ _==null,因此它返回未定义。这就是为什么当访问对象中不存在的属性时会返回undefined。
00-1010既然构造函数通过原型访问来请求原型,那么原型也应该能够以某种方式访问构造函数,这就是构造函数。
和前面的例子一样,p1是一个对象,那么p1的构造函数就是Parent()。父级的构造函数是函数()
p1.constructor=fParent{}
parent . constructor=ffFunction(){[native code]}
function . constructor=function(){[native code]}函数是所有函数的根构造函数。
从例子中,我们可以看到p1的构造函数属性指向Parent,所以Parent就是p1的构造函数。同样,父级的构造函数属性指向Function,那么Function就是父级的构造函数,然后验证Function就是根构造函数。

至此,“JavaScript中什么是原型、原型链”的研究结束,希望能解决大家的疑惑。理论和实践的结合可以帮助你学得更好。去试试吧!如果你想继续学习更多的相关知识,请继续关注网站,边肖会继续努力,给大家带来更多实用的文章!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/122003.html
