贺盛德朱庇特朱庇特阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹阿齐兹Qt5.14版-什么OpenCV4.5不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,不,范仲裁庭,范仲淹把范仲淹给范仲淹,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲,吴亚玲。
一、建立Qt工程
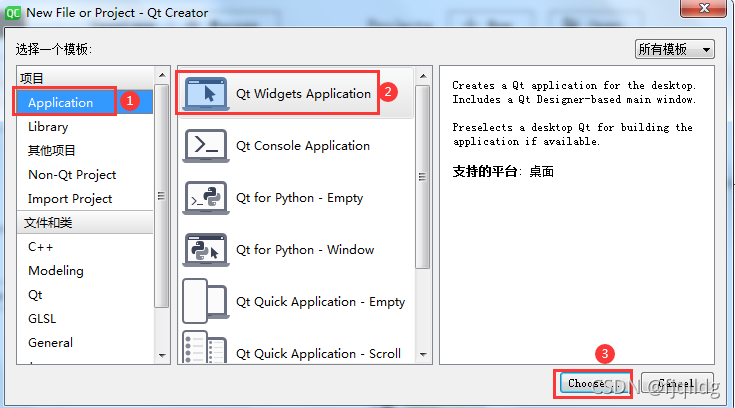
1、选择类别

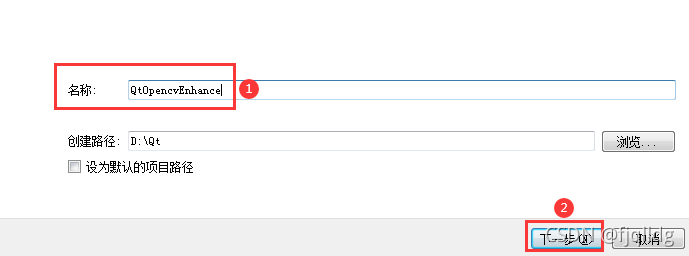
2、建立项目名称

3、选择Qt基类及修改名称

4、选择编译器(这边两个都选择,生成两个Debug文件)

5、选择运行环境,生成文件夹


-你好-你好

6、将预先编译好的OpenCV4.5下路径F:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin下所有文件复制到Qt 上面两个文件夹内

7、在项目的.pro文件中添加语句
包含路径=f 3360 \ opencv 4。5 .0 \ opencv \ build mingw \ install \ include
配置(调试、调试|版本)3330[
libs=f 3360 \ opencv 4。5 .0 \ opencv \ build mingw \ install \ x64 \ mingw \ bin \ libopencv _ * d . dll
} else :配置(版本、调试|版本)3330[
libs=-lf 3360 \ opencv 4。5 .0 \ opencv \ build mingw \ install \ x64 \ mingw \ bin \
-llibopencv_core450\
-llibopencv_highgui450\
-llibopencv _ img编解码器450 \
-llibopencv_imgproc450\
-llibopencv_features2d450\
-第三季第450集
}是郑晓雨同学
二、界面设计
1、界面及属性设置

列宁格勒先生
我的天
哎哎
阿云
列宁格勒先生
S7-1200可编程控制器
视图标签(查看标签)
QLabel(消歧义)
框架形状:框
帧阴影:Sunken
垂直标签对比度
QSlide(签名)
r
maximum:100
value:33
tickPostion:TicksBelow
③
brightnessVerticalSlider
QSlider
maximum:100
④
contrastLabel
QLabel
text:对比度
⑤
brightLabel
QLabel
text:亮度
2、在头文件中声明变量及设置公有函数,并生成对应定义函数


3、完成各公有函数功能代码
/**********************界面初始化**************************/
void PictureEnhance::initMainWindow()
{
QString imgPath = "D:\\Qt\\QtOpencvEnhance\\lena.jpg"; //本地路径(图片直接放在项目目录下)
Mat imgData = imread(imgPath.toLatin1().data()); //读取图片数据
cvtColor(imgData,imgData, COLOR_BGR2RGB); //图片格式转换
myImg = imgData;
myQImg = QImage((const unsigned char*)(imgData.data), imgData.cols, imgData.rows, QImage::Format_RGB888);
imgShow();
}
/**********************处理图片*****************************/
void PictureEnhance::imgProc(float con, int bri)
{
Mat imgSrc = myImg;
Mat imgDst = Mat::zeros(imgSrc.size(),imgSrc.type()); //初始生成空的零像素阵列
imgSrc.convertTo(imgDst,-1,con,bri);
myQImg = QImage((const unsigned char*)(imgDst.data), imgDst.cols,imgDst.rows, QImage::Format_RGB888);
imgShow();
}
/**********************显示图片******************************/
void PictureEnhance::imgShow()
{
ui->ViewLabel->setPixmap(QPixmap::fromImage(myQImg.scaled(ui->ViewLabel->size(),Qt::KeepAspectRatio)));
ui->ViewLabel->setScaledContents(true);
}
4、滑动条实现功能
转到uil设置界面,右键对比度滑动条,转到槽

完成槽函数
/***********************对比度滑动条拖动槽*********************************/
void PictureEnhance::on_contrastVerticalSlider_sliderMoved(int position)
{
imgProc(position / 33.3,0);
}
/***********************对比度滑动条值改变槽***************************/
void PictureEnhance::on_contrastVerticalSlider_valueChanged(int value)
{
imgProc(value / 33.3,0);
}
/****************************亮度滑动条拖动槽*****************************/
void PictureEnhance::on_brightnessVerticalSlider_sliderMoved(int position)
{
imgProc(1.0,position);
}
/**************************亮度滑动条值改变槽************************/
void PictureEnhance::on_brightnessVerticalSlider_valueChanged(int value)
{
imgProc(1.0,value);
}
运行效果:

关于Qt5.14与OpenCV4.5中图片的增强效果是怎样的就分享到这里了,希望
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/123888.html
