这篇文章将为大家详细讲解有关C#中如何实现WPF联系人列表,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1.本文背景
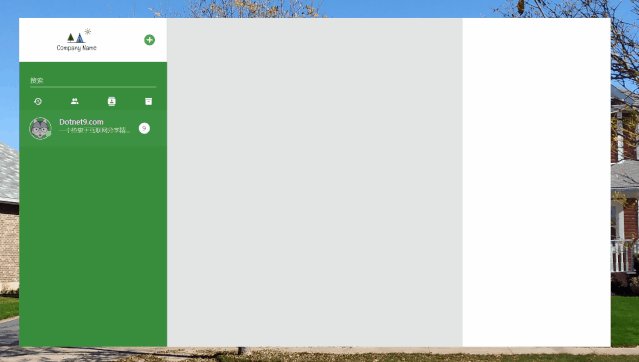
本文效果如下:

联系人列表
2.代码实现
使用。核心网3.1创建名为"聊天"的WPF项目,添加材料设计主题(3.0.1)、材料设计颜色(1.2.2)两个Nuget库,文中部分图片可在文末视频配套源码中下载。
2.1 引入MD控件样式文件
使用医学博士控件的常规操作,需要在App.xaml中引入四个样式文件
应用程序' x:Class='聊天。应用程序
xmlns=' http://架构。微软。' com/winfx/2006/xaml/presentation '
xmlns : x=' http://架构。微软。com/winfx/2006/xaml '
StartupUri='MainWindow.xaml '
申请。资源
资源字典
资源词典.合并字典
资源字典来源=' pack ://application :/materialidesignthemes .Wpf组件/主题/材料设计主题黑暗。xaml "/
资源字典来源=' pack ://application :/materialidesignthemes .Wpf组件/主题/材料设计主题Defaults.xaml' /
资源字典来源=' pack ://application :/material design colors;组件/主题/推荐/主要/材料设计颜色绿色. xaml' /
资源字典来源=' pack ://application :/material design colors;组件/主题/推荐/strong调/材质设计颜色。莱姆。xaml “/
/ResourceDictionary .合并字典
/ResourceDictionary
申请.资源
/应用
2.2 界面布局纯粹的布局代码:
窗口' x:Class='聊天。"主窗口"
xmlns='http://schemas.microsof
t.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Height="600" Width="1080" ResizeMode="NoResize" MouseLeftButtonDown="Window_MouseLeftButtonDown"
WindowStartupLocation="CenterScreen" WindowStyle="None">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="270"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="270"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="1" Background="#FFE4E4E4"/>
<StackPanel Grid.Column="0" Background="{StaticResource PrimaryHueDarkBrush}">
<StackPanel Orientation="Horizontal" Background="White">
<Image Width="210" Height="80" Source="Assets/logo.png"/>
<Button Style="{StaticResource MaterialDesignFlatButton}">
<materialDesign:PackIcon Kind="PlusCircle" Width="24" Height="24"/>
</Button>
</StackPanel>
<TextBox Margin="20 10" Style="{StaticResource MaterialDesignFloatingHintTextBox}" materialDesign:HintAssist.Hint="搜索" Foreground="White"/>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="0">
<materialDesign:PackIcon Kind="History" Foreground="White"/>
</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="1">
<materialDesign:PackIcon Kind="People" Foreground="White"/>
</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="2">
<materialDesign:PackIcon Kind="Contacts" Foreground="White"/>
</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="3">
<materialDesign:PackIcon Kind="Archive" Foreground="White"/>
</Button>
</Grid>
<ListView>
<ListViewItem HorizontalAlignment="Stretch">
<Grid HorizontalAlignment="Center" Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="50*"/>
</Grid.ColumnDefinitions>
<Border Width="40" Height="40" CornerRadius="25" BorderBrush="White" BorderThickness="0.6">
<Border.Background>
<ImageBrush ImageSource="https://img.dotnet9.com/logo.png"/>
</Border.Background>
</Border>
<Border Width="10" Height="10" VerticalAlignment="Bottom" Margin="5" HorizontalAlignment="Right" CornerRadius="15" Background="LightGreen"/>
<StackPanel Grid.Column="1">
<TextBlock Text="Dotnet9.com" Margin="10 0"/>
<TextBlock Text="一个热衷于互联网分享精神的程序员的网站!" Margin="10 0" TextTrimming="CharacterEllipsis" Opacity="0.6" FontSize="11"/>
</StackPanel>
<Border Grid.Column="2" Width="20" Height="20" CornerRadius="15" Background="White" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="5">
<TextBlock FontSize="11" Text="9" Foreground="{StaticResource PrimaryHueDarkBrush}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</Grid>
</ListViewItem>
</ListView>
</StackPanel>
</Grid>
</Window>
2.2.3 窗体拖动
后台代码
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}关于“C#中如何实现WPF联系人列表”这篇文章就分享到这里了,希望
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/128602.html
