本文将详细解释css如何设置td元素的文本显示在顶部。边肖觉得挺实用的,分享给大家参考。希望你看完这篇文章能有所收获。
在css中,您可以使用“垂直对齐”属性来设置td元素的文本显示在顶部。此属性用于设置元素的垂直对齐方式。当属性值为“text-top”时,文本将显示在顶部,语法为“TD { vertical-align 3360 text-top;}"。
本教程操作环境:windows10系统,CSS3HTML5第5版,戴尔G3电脑。
使用table标记创建表格时,有时需要将顶部单元格中的文本对齐。在css中,它主要通过将垂直对齐属性设置为文本顶部来实现。这里有一个例子来解释如何在css样式表的顶部设置表格中的文本。
例子如下:
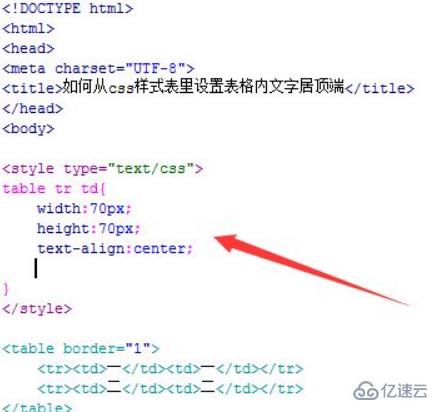
1.创建一个名为test.html的新html文件,用于解释如何将表格中的文本设置为css样式表的顶部。使用table标记创建表格,并通过border属性将表格的边框宽度设置为1px。使用tr标签在table标签中创建两行,使用td标签在每行中设置两个单元格。
写标签样式类型='text/css'/style,css样式会写在下面的标签里。使用css将td标签的宽度和高度设置为70px,并通过text-align属性将文本设置为显示在中心。

2.在css标签中,使用css中的垂直对齐属性,并将其设置为文本顶端对齐文本顶端。

在浏览器中打开test.html文件查看效果。

摘要:
1.创建一个test.html文件。
2.在test.html文件中创建一个两行两列的表。
3.在css样式中,将表格td标签的垂直对齐属性设置为文本顶部。
注意事项:
在css中,垂直对齐属性必须用于单元格td标签,并且只有当它被设置为文本顶部时才能生效。
我希望这篇关于“css如何设置td元素的文本显示在顶部”的文章能在这里分享。
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/143184.html
