本文主要介绍如何实现一种简单明了、易学易懂的多级复杂动态割台。现在,请跟随边肖的思路,学习如何实现重油多级复杂动态集箱。
Avue.js是基于现有的element-ui库的二次封装,简化了一些繁琐的操作。核心思想是数据驱动视图。主构件库针对表格和表单的场景,同时派生出更多企业常用的构件,实现了高复用、易维护、易扩展的框架。同时,它内置了丰富的数据显示组件,使得开发更加容易。
前言
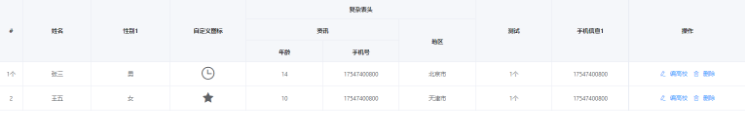
在实际开发过程中,需要多级复杂的动态头,头中的内容是动态填充的。下面是avuejs官网提供的负责任的表头样式,所以我在后台返回的数据需要在avue-crud中用json格式拼接。

实际上需要拼接成列的格式。
column : [{ 0
标签: '名称',
prop: '名称',
宽度:140,
},{
标签: '性别1 ',
prop: '性',
},
{
标签: '自定义图标',
prop: '图标',
键入: '图标',
图标列表: [{ 0
标签: '基本图表',
列表:['el-icon-time ',' el-icon-bell ',' el-icon-star-on']
}]
},{
标签: '复杂标题',
儿童
nbsp; label: '信息',
children: [{
label: '年龄',
prop: 'age'
}, {
label: '手机号',
prop: 'phone',
}]
}, {
label: '地区',
prop: 'address',
type: 'select',
props: {
label: 'name',
value: 'code'
},
dicUrl:'https://cli.avuejs.com/api/area/getProvince'
}]
}, {
label: '测试',
prop: 'test',
},
{
label: '手机信息1',
prop: 'phone1'
}],
},
data: [{
name: '张三',
age: 14,
address: '110000',
phone1: '17547400800',
phone: '17547400800',
icon: 'el-icon-time',
test: 1,
sex: '男'
}, {
name: '王五',
age: 10,
address: '120000',
test: 1,
sex: '女',
icon: 'el-icon-star-on',
phone1: '17547400800',
phone: '17547400800'
}]
后台数据拼接
@GetMapping("/getTableHeader")
public R getTableHeaderJson(){
Map<String,Object> map = new HashMap<>();
StringBuilder sb = new StringBuilder();
sb.append("{label: '工序',children: [");
List<FactoryProcess> processList = factoryProcessService.list();
for (int i = 0; i < processList.size(); i++) {
String pid = processList.get(i).getProcessId();
sb.append("{label:'" + processList.get(i).getProcessName() + "',prop:'" + pid + "',");
sb.append("children:[{label: '单价',prop: 'price" + pid + "'}, " +
"{label: '合计',prop: 'sum" + pid + "'},{label: '完成数量',prop: 'completeNum" + pid + "'}, " +
"{label: '质检合格数量',prop: 'qualifiedNum" + pid + "'}," +
" {label: '质检不合格数量',prop: 'unqualifiedNum" + pid + "'}, " +
"{label: '报废数量',prop: 'scrapNum" + pid + "'}]").append("},");
};
sb.append("]}");
map.put("cols",sb.toString());
return R.data(map);
}
前台数据展示
在created函数中加载表头信息展示
// created生命周期函数中加载
created(){
this.getHeaderList();
},
//method中加载页面展示的信息
methods: {
getHeaderList(){
getHeaderFun().then(res => {
this.option.column.push(
{
label: "产品名称",
prop: "productName",
color:'#eef1f6'
},
{
label: "产品代号",
prop: "productCode",
},
{
label: "材质",
prop: "productMaterialStr",
},
{
label: "数量",
prop: "sumNum",
},
{
label: "外协数量",
prop: "outNum",
},
{
label: "外协完成量",
prop: "outCompleteNum"
},
{
label: "总完成量",
prop: "totalCompleteNum"
}
)
// 得到后台拼接的信息
let objs = eval("("+res.data.data.cols+")");
this.option.column.push(objs);
this.onLoad(this.page);
})
},
}
加载表格中的数据
// 页面数据的展示,需要于后台请求的prop属性对应
onLoad(page, params = {}) {
this.loading = true;
findProjectFormList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => {
const data = res.data.data;
this.page.total = data.total;
//this.data = data.records;
let records = data.records;
let dataList = [];
let processList = this.option.column[7].children;
for(let i = 0; i < records.length; i++ ) {
let obj = {
'productName' : records[i].productName,
'productCode' : records[i].productCode,
'productMaterialStr' : records[i].productMaterialStr,
'sumNum' : records[i].sumNum,
'outNum' : records[i].outNum,
'outCompleteNum' : records[i].outCompleteNum,
'totalCompleteNum': records[i].totalCompleteNum,
}
let processNumList = records[i].processNumList;
for(let j = 0; j < processNumList.length; j++) {
for (let k = 0; k < processList.length; k++) {
if (processList[k].prop === processNumList[j].processCode) {
// $set向相应的属性prop中赋值
this.$set(obj, 'price'+processNumList[j].processCode, processNumList[j].processPrice);
this.$set(obj, 'sum'+processNumList[j].processCode, processNumList[j].processTotal);
this.$set(obj, 'completeNum'+processNumList[j].processCode, processNumList[j].completeNum);
this.$set(obj, 'qualifiedNum'+processNumList[j].processCode, processNumList[j].qualifiedNum);
this.$set(obj, 'unqualifiedNum'+processNumList[j].processCode, processNumList[j].unqualifiedNum);
this.$set(obj, 'scrapNum'+processNumList[j].processCode, processNumList[j].scrapNum);
this.$set(obj, 'shift'+processNumList[j].processCode, processNumList[j].shiftName);
}
}
}
dataList.push(obj);
}
this.data = dataList;
this.loading = false;
this.selectionClear();
})
},
页面效果展示


感谢各位的阅读,以上就是“avue-crud多级复杂的动态表头怎么实现”的内容了,经过本文的学习后,相信大家对avue-crud多级复杂的动态表头怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是,小编将为大家推送更多相关知识点的文章,欢迎关注!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/148697.html
