本文主要介绍如何在css3中使用float属性,具有一定的参考价值。有兴趣的朋友可以参考一下。希望大家看完这篇文章后有很多收获。让边肖带你去了解一下。
在css中,float属性用于定义元素浮动的方向,语法为“element { float : value }”;当属性值为“左”时,可以将元素设置为向左浮动;当属性值设置为“右”时,可以将元素设置为向右浮动;当属性值设置为“无”时,可以将元素设置为不浮动。
本教程操作环境:windows10系统,CSS3HTML5第5版,戴尔G3电脑。
float属性定义元素浮动的方向。过去,这个属性总是应用于图像,使文本包围图像,但是在CSS中,任何元素都可以浮动。浮动元素生成块级框,而不考虑元素本身。
如果是浮动的非替换元素,请指定显式宽度;否则,它们将尽可能地狭窄。
如果一行上面只有很少的空间用于浮动元素,那么这个元素会跳到下一行,这个过程会一直持续到某一行有足够的空间。
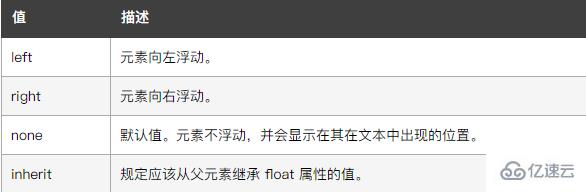
该属性的属性值如下:

例子如下:
超文本标记语言
头
styletype='text/css '
img
{
右浮动:
}
/style
/head
身体
p在下面的段落中,我们添加了一个样式为b loat : right/b的图像。因此,该图像将浮动到段落的右侧。/p
p
imgsrc='/i/eg_cute.gif'/
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
这是某种文字,这是某种文字,这是某种文字
/p
/body
/html html输出结果:

感谢您仔细阅读本文。希望边肖分享的文章《如何在css3中使用float属性》对大家有所帮助。同时希望大家多多支持,关注行业信息渠道,多了解!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/152804.html
