本文主要介绍“如何使用css定位位置属性”。在日常操作中,相信很多人对css定位位置属性的使用都有疑问。边肖查阅了各种资料,整理出简单易用的操作方法,希望能帮你解答“如何使用css定位位置属性”的疑惑!接下来,请和边肖一起学习!

00-1010背景-位置背景定位
如果说浮动,关键在于一个“浮动”字,那么我们定位的关键就在于一个“位”。
PS:定位是我们CSS中最难的一点。然而,你必须学好它。我们的CSS离不开定位,尤其是它背后的js特效,我们每天都在处理定位。不要抗拒,要爱上。它可以让我们的工作更轻松!
00-1010如此定位,使用时间最长的场景在哪里?看一些图片,你会有一些感悟!
小黄块可以在图片上移动:

左右箭头按下图片:

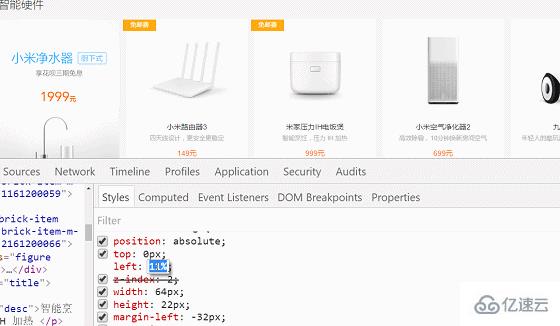
热箱外还有一块,比较突出:

对于以上三个小地方,如果用标准流或者浮动,实现起来会比较复杂或者很难实现,所以我们用定位来做。
00-1010元素的定位属性主要包括定位方式和边缘偏移。
1.边缘偏移
edge offset属性描述了顶部的顶部偏移,定义了元素相对于其父元素上边缘的底部偏移,定义了元素相对于其父元素下边缘的左偏移,定义了元素相对于其父元素左边缘的右偏移,定义了元素相对于其父元素右边缘的距离,也就是说,定位以后要和这个偏移一起使用,例如top: 100pxleft: 30px等等
2.定位模式(定位分类)
在CSS中,位置属性用于定义元素的定位方式,其基本语法格式如下:
选择器{position:属性值;}
position属性的公共值
描述值静态自动定位(默认定位方式)相对相对定位、相对于其原始文档流位置的绝对定位、相对于之前定位的父元素的固定定位、相对于浏览器窗口的定位
定位(position)
静态定位是所有元素的默认定位方式。当position属性值为静态时,可以将元素定位在静态位置。静态位置是HTML文档流中每个元素的默认位置。
上面的话被翻译成白话:即默认情况下网页中的所有元素都是静态定位的。事实上,这是标准流程的特点。
在静态定位状态下,元素的位置不能通过边缘偏移属性(顶部、底部、左侧或右侧)来更改。
实际上,没什么。静态定位的唯一用途就是取消定位。位置:静止;
00-1010相对定位是相对于元素在标准流中的位置来定位元素。
,当position属性的取值为relative时,可以将元素定位于相对(自己的)位置。
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留(保留原来所占位置)。如下图所示,即是一个相对定位的效果展示:

注意:
-
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
-
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是 移动位置, 让盒子到我们想要的位置上去。
绝对定位absolute (拼爹型)
[注意] 如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
绝对定位absolute又分三种情况:
1.父级没有定位
若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档)。

2.父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

3.子绝父相 ※※
这句话的意思是子级是绝对定位的话, 父级要用相对定位。
首先, 我们说下, 绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说,子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。但是,极力推荐用相对位置
但是,在我们网页布局的时候, 最常说的 子绝父相是怎么来的呢? 请看如下图:

所以,我们可以得出如下结论:
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。
绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法。
-
首先left 50% 父盒子的一半大小
-
然后走自己外边距负的一半值就可以了 margin-left。
代码示例
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background-color: pink;
/*margin: 100px auto;*/
/*float: left;*/
position: absolute;
/*加了定位 浮动的的盒子 margin 0 auto 失效了*/
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
}
</style></head><body>
<p></p></body></html>
固定定位fixed(认死理型)
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
-
固定定位的元素跟父亲没有任何关系,只认浏览器。
-
固定定位完全脱标,不占有位置,不随着滚动条滚动。
ie6等低版本浏览器不支持固定定位。
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2; font-weight: 700
注意:
-
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
-
如果取值相同,则根据书写顺序,后来居上。
-
后面数字一定不能加单位。
-
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式,
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
顺丰案例

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sf {
width: 1259px;
height: 472px;
margin: 100px auto;
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -480px;
}
.nav li {
list-style-type: none;
width: 160px;
height: 80px;
float: left;
}
.nav li a {
width: 160px;
height: 80px;
display: block;
text-align: center;
line-height: 80px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
color: #000;
background-color: #fff;
}
</style></head><body>
<p class="sf">
<a href="#">
<img src="images/sf.png" alt="" height="472" width="1259">
</a>
<p class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</p>
</p></body></html>
到此,关于“css定位position属性怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注网站,小编会继续努力为大家带来更多实用的文章!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/153651.html
