本文主要介绍“如何用画布画圆”。在日常操作中,相信很多人对如何用Canvas画一个圆有疑问。边肖查阅了各种资料,整理出简单易用的操作方法,希望能帮你解答“如何用Canvas画圆”的疑惑!接下来,请和边肖一起学习!
Canvas是HTML5中的新元素,专门用于绘制图形。相当于在页面上放了一个“画布”,可以在里面画图形。但这并不意味着用鼠标绘图,而是需要编写用Javascript绘制的图形脚本。
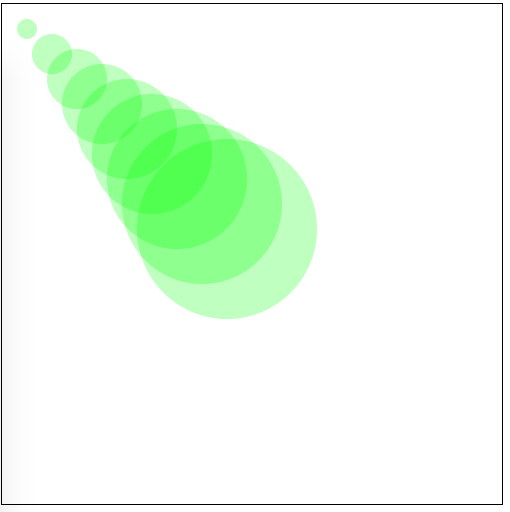
我们可以用画布画出下图:

在画上图之前,我们先来看看相关的知识点:
一、 开始创建路径
使用beginPath方法开始创建路径。beginPath()方法意味着启动一个路径或重置当前路径。简单来说,它实际上是在告诉画布,我要开始画草稿了。请清除所有以前的草稿。
此方法不设置参数,路径是通过调用此方法创建的。在这种情况下,我们需要循环画圆。在循环中多次创建路径的过程中,我们应该在每次开始创建yes时调用beginPath()。
语法是:
语境。begin path();
二、 创建圆形路径
创建圆形路径时,需要使用图形上下文对象的arc()方法。这种方法的定义是:
arc()方法创建圆弧/曲线(用于创建圆或部分圆)。
此方法的语法是:
该方法采用六个参数,
x是圆心的x坐标;
y是圆心的y坐标;
r是圆的半径;桑乐是起始角度,以弧度测量(圆弧的三点钟位置为0度);
角度是结束角度,以弧度为单位;
逆时针指定是逆时针还是顺时针绘制(假=顺时针,真=逆时针)。

arc()方法不仅可以画圆,还可以画圆弧。因此,必须指定开始角度和结束角度。
三、 关闭路径
创建路径后,使用图形上下文对象的closePath()方法关闭路径。
closePath()方法创建从当前点到起点的路径。
语法:
context . closepath();
关闭路径后,路径的创建就完成了。但是需要注意的是,此时只创建了路径,并没有真正绘制图形。接下来,让我们学习如何设置绘图样式和填充当前路径。
四、 设置绘制样式
要设置绘图样式,需要使用fillStyle。fillStyle属性设置或返回用于填充绘画的颜色、渐变或图案。
语法:上下文。fillstyle=color |渐变|图案;
颜色:指示绘图填充颜色的CSS颜色值。默认值为# 000000;
渐变:用于填充图形的渐变对象(线性或放射性);
图案:用于填充图形的图案对象。
这里我们需要使用fillStyle来设置颜色。
五、 填充图形
我们需要使用fill()方法来填充已经设置好的圆。
fill()方法填充当前图像(路径)。默认颜色是黑色。
语法:
context . fill();
六、 利用上面学会的内容我们先来绘制一个圆形
在500像素宽、500像素高、1像素实黑边框的画布中,我们画了一个圆心在X轴25像素、Y轴25像素、半径为10像素、起始角为0、终止角为2*PI、半透明绿色填充色逆时针的圆。
具体代码如下:
!DOCTYPEhtml
超文本标记语言
头
metachartset=' UTF-8 '
用标题画布/标题画一个圆
标准时间
yle>
#canvas{
border:1px solid #000;
}
</style>
</head>
<body>
<canvas width="500" height="500" id="canvas"></canvas>
<script>
var myCanva = document.getElementById("canvas");
var ctx = myCanva.getContext("2d");
ctx.beginPath();
ctx.arc(25, 25, 10, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = 'rgba(0,255,0,0.25)';
ctx.fill();
</script>
</body>
</html>
七、 绘制文中一开始提到的图,只需要加一个循环就可以实现了。
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用canvas绘制圆形</title>
<style>
#canvas{
border:1px solid #000;
}
</style>
</head>
<body>
<canvas width="500" height="500" id="canvas"></canvas>
<script>
var myCanva = document.getElementById("canvas");
var ctx = myCanva.getContext("2d");
for(var i = 0; i < 10; i++){
ctx.beginPath();
ctx.arc(i * 25, i * 25, i * 10, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = 'rgba(0,255,0,0.25)';
ctx.fill();
}
</script>
</body>
</html>
这段代码运行的结果如下图:

到此,关于“怎么使用Canvas绘制圆形”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注网站,小编会继续努力为大家带来更多实用的文章!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/154662.html
