本文主要介绍“Hybris CommerceUI标签的渲染逻辑是什么”。在日常操作中,相信很多人对Hybris CommerceUI标签的渲染逻辑是什么有所怀疑。边肖查阅了各种资料,整理出简单易用的操作方法,希望能帮你解答“Hybris CommerceUI标签的渲染逻辑是什么”的疑惑!接下来,请和边肖一起学习!
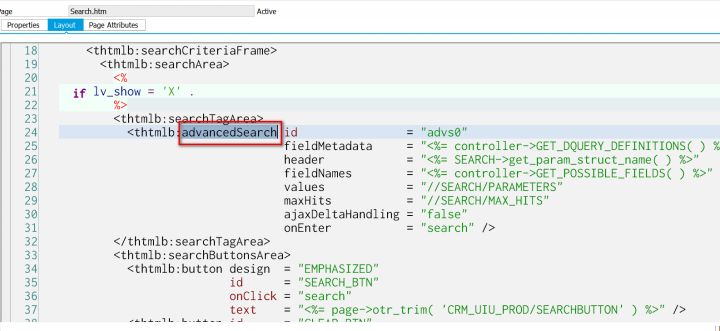
00-1010每个应用程序的入口都是搜索。为了避免应用开发者的重复造轮,SAP WebUI的框架开发者在标签advancedSearch中实现了搜索逻辑,使得SAP应用开发者可以直接使用这个标签来实现搜索功能。

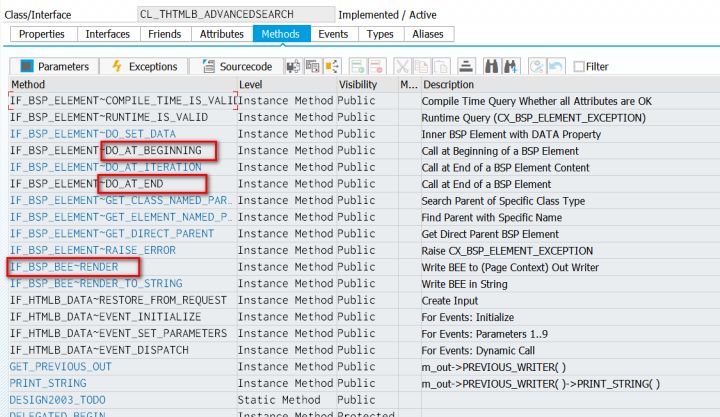
双击标签查看实现的类和相应的方法。

CRM WebUI
jsp也有类似的逻辑。看看jsp头的定义,它们几乎和BSP一样。请注意第8行中的cms:component,并在此处包含一个uicomponent。

这个运行时jsp的源代码也将被转换为本机html源代码:

每个标签的渲染逻辑也分为渲染前、渲染中和渲染后。

请对比BSP的三种方法:

执行具体渲染时,采用的逻辑是委托渲染对应的渲染类。
至此,“Hybris CommerceUI tag的渲染逻辑是什么”的研究结束,希望能解决大家的疑惑。理论和实践的结合可以帮助你学得更好。去试试吧!如果你想继续学习更多的相关知识,请继续关注网站,边肖会继续努力,给大家带来更多实用的文章!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/157750.html

