页面是空白的?加载时间长?点击无响应?表演有问题!智能程序性能文档升级,重磅来袭,带你进入不一样的性能新世界!
更多内容视图开发人员社区:
https://smartprogram.baidu.com/forum/topic/show/115962?fr=今日头条
更多招聘信息:
https://talent.baidu.com/external/baidu/index.html#
/社交/2/智能小程序研发
近期,为了帮助开发者提升小程序的性能,百度智能小程序推出了Page.onInit、xxx(如有其他,请补充)等新功能。同时,开发者性能文档全面升级,从基本原理出发,由浅入深,为你解锁各种性能,提升新技能!
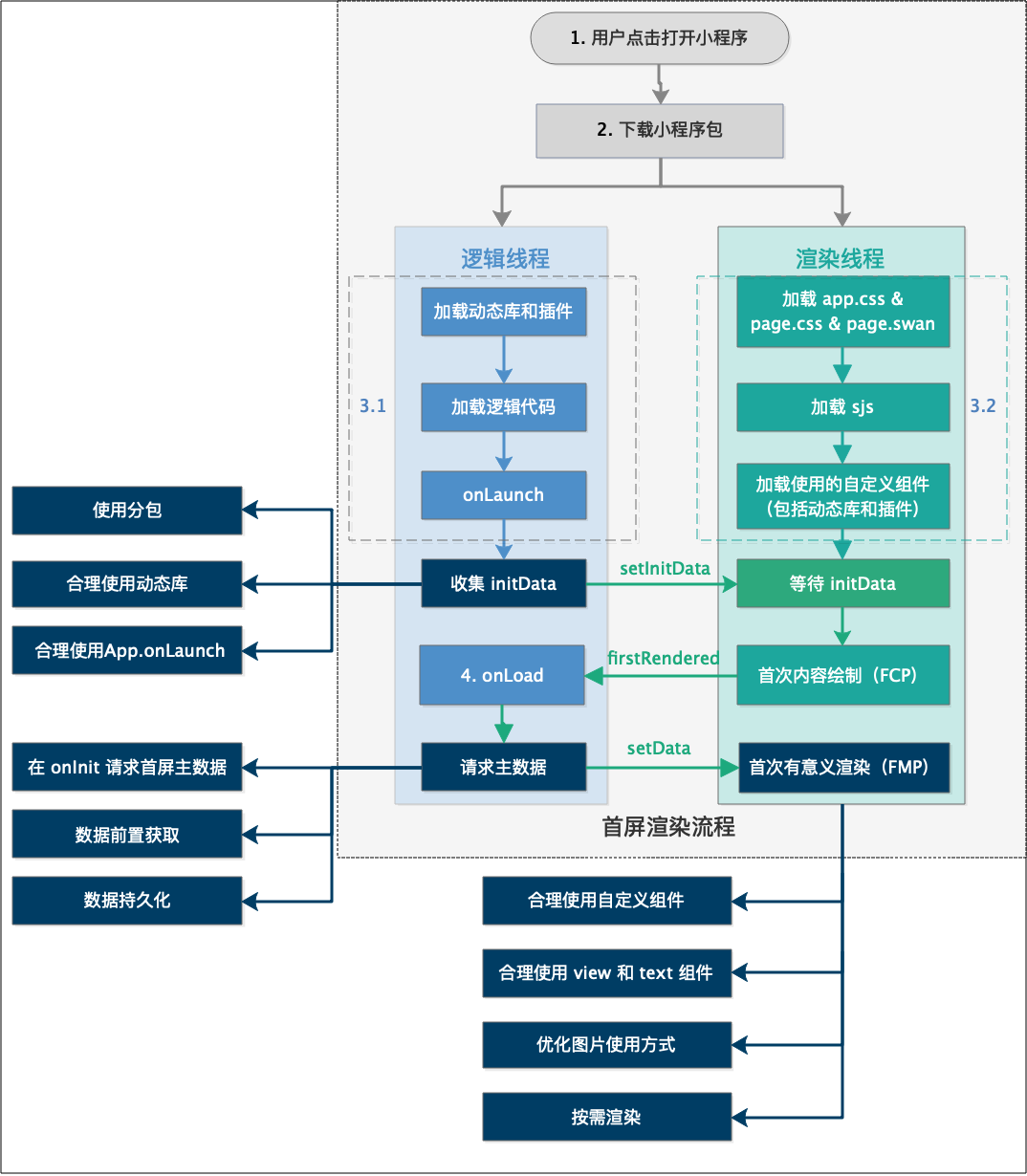
文档升级后,围绕小程序首屏的渲染过程,从采集initData、请求主数据链接、优化渲染速度等角度,为开发者提供了更多的性能优化方案。

在采集initData的过程中,开发者可以通过使用分包、合理使用动态库、合理使用App.onLaunch来缩短耗时,从而优化首屏的渲染时间。
使用子包下载和解析是整个启动过程中的一个重要阶段。这个阶段的耗时与applet页面的包大小成正相关,会直接影响initData完成采集的时间,从而影响首屏渲染。开发商可以根据实际情况选择使用以下分包方式:
在智能小程序的包装中加载:默认会有一个主包。主包包含启动页面和公共资源/JS脚本,所有子包都将使用它们。分包是根据开发者的配置来划分的。独立分包:独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。在独立分包中从页面进入小程序时不需要下载主包。只有当用户在普通包或主包中进入页面时,才会下载主包。分包预下载:开发者可以配置框架,在进入小程序的某个页面时自动预下载必要的分包,从而提高进入后续分包页面时的启动速度。合理使用动态库动态库是指可以添加到小程序中直接使用的功能组件。由于动态库的独立资源会在逻辑层和渲染层分别加载,所以动态库的所有代码(逻辑和样式)都会在这个过程中加载,然后分析执行。如果此时引用的动态库包含大量未使用的逻辑,那么在加载过程中会浪费大量资源,从而阻塞initData的收集时间,直接影响页面渲染。
所以建议开发者合理使用动态库。
合理使用app。onllaunchapp。onllaunchapp是小程序的第一个生命周期功能,很多开发者会在app中进行一些初始化操作。onllaunchapp。如果使用不当,会显著影响首屏的显示速度。因此,建议您在使用中注意以下事项:
避免在App.onLaunch中执行耗时的任务,尽量推送任务,直到页面显示完毕。减少和避免调用App.onLaunch中的一些同步API使用异步API代替同步,尽量减少和延迟首页显示的不必要的API调用。将App.onLaunch中的页面请求放在Page.onInit的生命周期中,在请求主数据的过程中,开发者可以通过在onInit中请求首屏主数据、预取数据、持久化数据来缩短数据加载时间,从而优化首屏的渲染时间。
OnInit是小程序提供的一个生命周期,执行时间在App.onLaunch和Page.onLoad之间,设置setInitData后立即执行Page.onInit(),将主数据请求从Page.onLoad转移到Page.onInit,这样会大大提高小程序的页面加载性能。
数据的预获取通过数据的预获取,可以在入口页面获取关键页面的数据,当页面跳转到关键页面时,数据会以页面参数的形式传输到登陆页面。在一些商业线索页面中,用户会立即看到与线索相关的信息
数据的持久化(Persistence)数据持久化是指从服务器获取的数据通过swan.setStorage方法存储在本地,在页面渲染时直接在本地获取所需数据的行为。固定banner、过滤、导航等时间敏感度低的数据存储在本地,页面加载时可以直接读取数据并在本地渲染,这将大大减少页面上的空白时间,提升用户体验,降低黑屏率。
开发者可以合理使用自定义组件,合理使用视图和文本组件,优化图片使用,优化按需渲染,有效优化渲染层的渲染速度。
开发者可以将页面中的功能模块抽象成自定义组件,在智能小程序的各个页面中使用,提高代码重用性,节省开发成本。
合理使用视图和文本组件框架默认情况下会使用高性能的视图和文本组件,但是开发人员在使用组件上的一些特定属性和任何事件时会退化为低性能组件。发育不全
过程中请谨慎使用animation、style、 dataset、hidden等内容,详情查看合理使用 view 和 text 组件。
优化图片使用方式在智能小程序开发的过程中,经常需要引入图片资源。如果使用图片不当(过多过大的图片),在加载时会消耗更多的系统资源,从而影响整个页面的性能,因此做好图片优化非常重要。开发者可通过下述方式,对图片的使用进行优化:
控制大小开启图片懒加载谨慎使用耗费性能的属性使用渐进式 JPEG 来优化用户体验利用体验评分工具检测图片问题按需渲染优化在很多业务场景中,小程序渲染的页面的高度是超过一屏的。但在首次进入页面时,只需渲染出可视范围的内容即可。当页面首次渲染完毕后,再继续异步渲染剩下的页面内容。
除上述优化方案外,智能小程序还提供了骨架屏和客户端性能分析工具、模拟器体验评两种性能检测工具,为开发者提升性能保驾护航。
骨架屏小程序骨架屏是指,打开小程序页面后,在页面解析和数据加载之前,首先给用户展示页面的大概样式。提前加载页面的骨架屏,可以减少用户的白屏等待时长。开发者工具需要 2.15 及其上版本,基础库需要 3.70.53 及其以上版本使用。
客户端性能分析工具进入开发版智能小程序,进入右上角更多按钮,点击“性能窗口开关“,即可查看各性能面板指标,开发者可根据指标数据有针对性的选择上述优化方式进行性能优化。
模拟器体验评分体验评分是百度开发者工具推出的一项给智能小程序打分的功能,它会在小程序运行过程中实时检查,分析出影响小程序性能和体验的地方,并给出相应的优化建议。开发者可在2.23.0及以上版本的开发者工具中,将基础库版本设置为2.0.0以上版本使用。
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/180498.html



