如何通过拖动JS中的进度条来改变元素的透明度?针对这个问题,本文详细介绍了相应的分析和解决方法,希望能帮助更多想要解决这个问题的小伙伴找到更简单易行的方法。
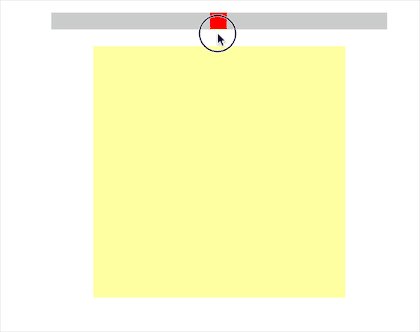
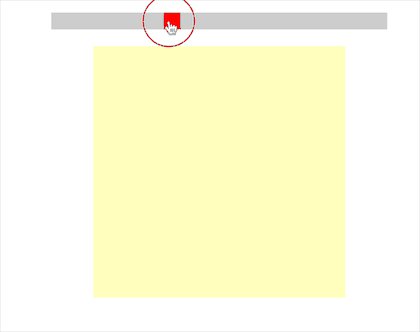
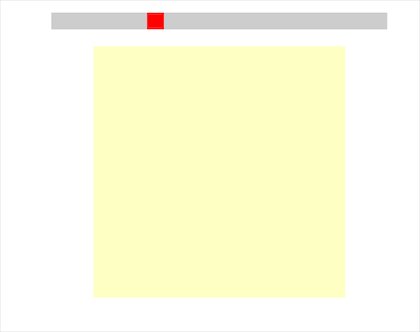
今天我想分享的是用原生JS拖拽进度条来改变元素的透明度。效果如下:

下面是代码实现。请复制粘贴。
!DOCTYPEhtml
超文本标记语言
头
meta http-equiv=' Content-Type ' Content=' text/html;charset=utf-8 /
标题本地JS拖放进度条以更改元素透明度/标题。
风格
#家长{
宽度width:400px
高度:20 px;
背景# CCC
位置:相对;
margin:20pxauto
}
#div1{
宽度:20 px;
高度:20 px;
背景:红色;
cursor:pointer指针;
位置:绝对;
}
#div2{
宽度width:300px
高度:300 px;
margin:0auto
filter : alpha(opa city 33600);
opacity:0
background: yellow;
}
</style>
<script>
window.onload = function () {
var oDiv = document.getElementById('div1');
var oParent = document.getElementById('parent');
var oDiv2 = document.getElementById('div2');
oDiv.onmousedown = function (ev) {
var oEvent = ev || event;
//计算鼠标相对滑块上的位置
var disX = oEvent.clientX - oDiv.offsetLeft;
document.onmousemove = function (ev) {
var oEvent = ev || event;
//计算滑块的动态left值
var l = oEvent.clientX - disX;
//限制拖拽范围
if (l < 0) {
l = 0;
} else if (l > oParent.offsetWidth - oDiv.offsetWidth) {
l = oParent.offsetWidth - oDiv.offsetWidth;
}
oDiv.style.left = l + 'px';
//计算拖拽移动距离与可拖动总范围的比例
var scale = l / (oParent.offsetWidth - oDiv.offsetWidth);
//让Div2跟随鼠标的拖动逐渐显示与隐藏
oDiv2.style.filter = 'alpha(opacity:' + 100 * scale + ')';
oDiv2.style.opacity = scale;
};
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
};
};
};
</script>
</head>
<body>
<div id="parent">
<div id="div1"></div>
</div>
<div id="div2"></div>
</body>
</html>
关于JS如何实现拖拽进度条改变元素透明度问题的解答就分享到这里了,希望
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/37095.html
