本文主要讲解“发布GitHub Actions博文的工作流程是怎样的”,感兴趣的朋友不妨看看。本文介绍的方法简单、快速、实用。让边肖带你学习“发布GitHub Actions博文的工作流程是怎样的”!
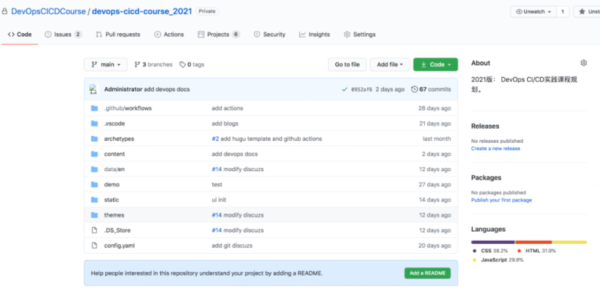
版本库
首先,我们在Github上创建一个仓库来存储博客数据。静态博客推荐Hugo,很简单。使用Markdown语法,政府已经提供了许多好的主题模板。

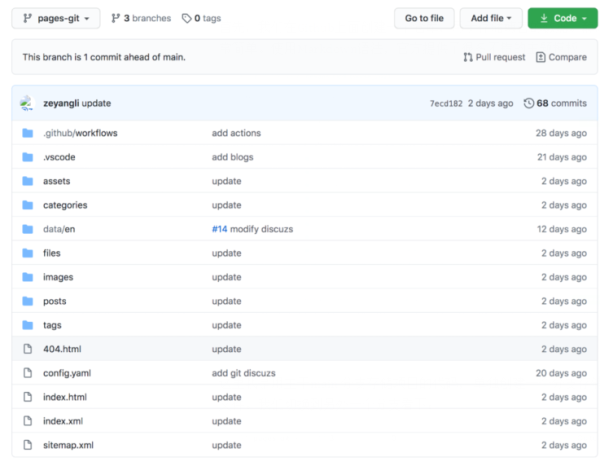
在这里,我使用主分支来存储项目的代码,并创建一个单独的分支来存储编译后的静态HTML资源文件。让我们切换到另一个分支,看看:

工作面板
创建一个新的工作板来定制状态,并在这里简单地记录每个博客优化需求。这里的每一个任务都可以转换成一个问题,提交的代码可以关联到对应的问题。

CI/CD集成与发布
使用Github动作作为构建。设置为通过在主分支中提交代码来构建。
名称: githubpageson : push : branch :[main]检查主分支代码并删除pages-git分支(它存储静态文件,需要频繁更新)。
jobs : deploy : runs-: Ubuntu-18.04 step 3360-uses : actions/check out @ v2 with : submodules : true # FetchHugothemes(true orrecursive)fetch-depth :0 # Fetchallhistoryfor。git info and . Lastmod-name : deletebrancheses : dawid 6/Action-delete-branch @ v3带有: github _ token 3360 $ { { secrets。git _ token } } branch : ' pages-git ' Hugo-minify生成一个静态文件公共目录。
-名称: setuphugouses : peace iris/actions-Hugo @ v
2 with: hugo-version: '0.74.2' # extended: true - name: Build run: | hugo --minify ls public tar zcf ${version}-public.tar.gz public ls
删除当前目录除public目录外的所有文件, 然后将public目录文件移动到当前目录。
- name: commit run: | rm -fr archetypes rm -fr content rm -fr demo rm -fr static rm -fr themes rm -fr .DS_Store rm -fr 1.1.0-public.tar.gz rm -fr README.md rm -fr config.toml mv public/* ./ sleep 3 ls -l rm -fr public git config --global user.email xxx@qq.com git config --global user.name cccc git add . git commit -m "update" -a
提交当前的工作目录到pages-git 分支。(到此pages-git分支已经存储了更新后的静态文件)
- name: Push changes uses: ad-m/github-push-action@master with: github_token: ${{ secrets.GIT_TOKEN }} branch: "pages-git"
github pages访问太慢了, 准备使用国内的gitee pages服务。在gitee创建一个仓库。最后一部分代码是将当前pages-git 分支代码镜像到gitee 项目的pages-git分支。
- name: 'get code ' uses: actions/checkout@v2 with: submodules: true # Fetch Hugo themes (true OR recursive) fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod ref: "pages-git" - name: 'Mirror to gitee' uses: pixta-dev/repository-mirroring-action@v1 with: target_repo_url: git@gitee.com:devopsgo/devopsgo.git ssh_private_key: ${{ secrets.GIT_PRIVATE_KEY }}
到此,代码已经同步到了Gitee Pages。接下来触发Gitee Pages 服务更新。(指定静态目录分支部署)

浏览器访问devopsgo.gitee.io 就可以访问了。到此发布完成了。

工作流已经创建好了, 最后每次发布博文的时候。使用vscode编写markdown文档,然后本地hugo serve 调试。完成后提交到主干分支,随后GitHub Actions 就会运行CI/CD,自动发布。



# - name: copy file via ssh password # uses: appleboy/scp-action@master # with: # host: ${{ secrets.SSH_HOST }} # username: ${{ secrets.SSH_USER }} # password: ${{ secrets.SSH_PASSWD }} # port: 22 # source: "./${{env.version}}-public.tar.gz" # target: "/opt/" # - name: executing remote ssh commands using password # uses: appleboy/ssh-action@master # with: # host: ${{ secrets.SSH_HOST }} # username: ${{ secrets.SSH_USER }} # password: ${{ secrets.SSH_PASSWD }} # port: 22 # script: | # rm -fr /var/www/newdevops/* # mv /opt/${{ env.version }}-public.tar.gz /var/www/newdevops/ # cd /var/www/newdevops/ && tar zxf ${{ env.version }}-public.tar.gz # mv public/* ./ && rm -fr public # chown nginx:nginx /var/www/ -R # systemctl reload nginx
到此,相信大家对“GitHub Actions博文发布工作流程是什么”有了更深的了解,不妨来实际操作一番吧!这里是网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/37465.html
