本文主要讲解“木偶师如何启动交互模式”,文中讲解内容简单明了,易学易懂。现在请跟随边肖的思路,一起学习学习“木偶师如何开启互动模式”。
当我们使用Selenium开发爬虫时,用Jupyter编写代码比用PyCharm更方便。如果用PyCharm写代码直接运行,当一行报错时,整个程序就会挂掉。更改代码后,必须完全从头开始,这将是浪费时间。但是如果我们用Jupyter写代码,那么我们只需要重试错误的代码行,不需要重新启动整个程序。
但是如果用JavaScript来操作puppet,应该怎么写一行代码,运行一行代码呢?
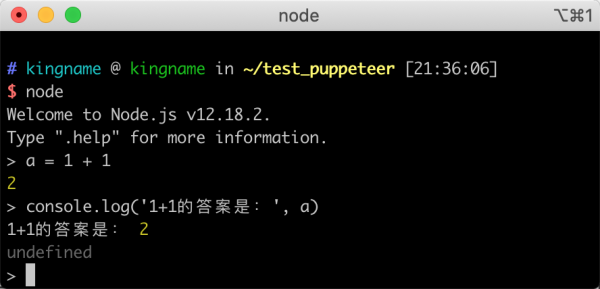
我们知道,Node.js本身的命令行确实可以写一行代码并运行一行,如下图所示:

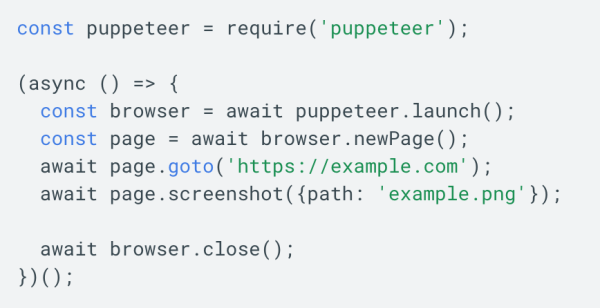
但是木偶师的代码和上面的代码有点不一样。我们先来看看木偶师官方文档中的代码是怎么写的:

请注意,有一长段函数是由async声明的,这是一个异步函数。在Node.js的交互环境中,整个函数必须一次写入并运行,而不是一个一个的运行。如果尝试逐段运行,代码将报告错误。让我们看看:

这是因为wait关键字必须在异步函数中使用。它不能单独出现在最外层。这要求我们将所有代码写入异步函数,然后运行异步函数。
但是这样做和写一个. js文件直接运行有什么区别呢?每次我想测试XPath语句是否正常工作时,我都必须再次将整个代码放在一边运行。这不是浪费了交互环境的优势吗?
其实Node.js和Chrome本身就有非常有用的交互环境,只是很多人可能不知道而已。
要启动这种交互模式,其实很简单。我们从0开始创建这个环境。
首先,我们创建一个文件夹test _ puppet,然后使用npm或纱线来安装木偶核心。之所以用傀儡-核心代替傀儡,是因为前者可以直接使用系统的Chrome,而后者需要下载几百MB的Chrome,浪费时间。
在mkdir test _ puppetertest _ puppeteryarnadupteer-core上面的命令执行完毕之后,我们就可以开始这个交互环境了。
执行命令:
节点检查的操作效果如下图所示:

现在,只需打开一个Chrome窗口,打开开发工具,如下图所示:

注意,在开发者工具菜单栏的左上角,图中箭头所指的位置出现了Node.js的绿色Logo。让我们点击它。
此时,将弹出一个单独的开发人员工具窗口,如下图所示:

该窗口将自动与我们刚刚启动的Node.js相关联。
现在,让我们尝试直接在这个开发工具的控制台选项卡上编写一些代码:

您可以看到,控制台选项卡上打印的内容也将出现在终端窗口中。似乎从黑窗口写代码变成了白窗口写代码。有什么好炫耀的?
现在,让我们看看您计算机上的Node.js版本。
多少,如果小于14,那么就赶紧升级,让他大于等于14。然后再次执行刚刚我们的命令,如下图所示。

接下来,跟刚才一样的步骤,我们启动开发者工具,然后尝试直接调用Puppeteer,不可思议的一幕出现了:

现在我们已经可以直接使用await了!现在,在这个 Console选项卡上面,我们就可以像在 Jupyter 里面写 JavaScript 代码了,写一行,运行一行,看看效果,再写一行,再运行一行。
我们尝试在这里打开我的博客:

可以看到,我在代码里面故意写错了一部分,应该用await browser.NewPage()但是我写的是await browser.page,导致程序报错。但是没关系。我下面重新改成正确的就可以了。整个过程不需要重启浏览器。你运行一行代码,它执行一行代码,代码错了,只需要改这一行重新执行就可以了。这才叫做交互环境。
感谢各位的阅读,以上就是“Puppeteer怎么启动交互模式”的内容了,经过本文的学习后,相信大家对Puppeteer怎么启动交互模式这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是,小编将为大家推送更多相关知识点的文章,欢迎关注!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/39942.html
