本文将详细解释vue如何获得dom元素,边肖认为这是相当实用的,所以我将与大家分享,以供参考。希望你看完这篇文章能有所收获。
vue获取dom元素的方法如下:1 .向相应的dom元素添加id,并使用语句“document.getElementById('id ')”获取元素;2.将“ref=‘name’”添加到相应的dom元素中,并使用“this。$refs.name "来获取元素。
本教程的操作环境:windows7系统,vue版本vue2.9.6,DELL G3电脑。
vue获取并操作DOM元素
方法一:
将id直接添加到对应的元素中,然后从document.getElementById('id ')中获取,然后设置对应的属性或样式。



方法二:
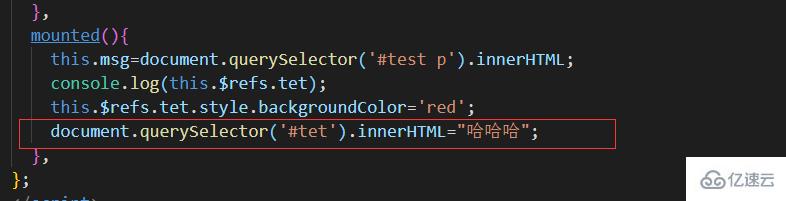
使用ref,将ref='name '添加到相应的元素中,然后通过它获取元素。$refs.name


注意:在获取对应的元素之前,必须将其挂载在挂载钩子上,否则获取的值为空。
如果给子组件添加id,修改自定义属性,会直接加载到修改后的子组件对应的外层P上,不会改变子组件原有的自定义属性值。


如果您在获取DOM元素后添加引用子组件并更改相应自定义属性的值,vue将报告一个错误:



我希望这篇关于“vue如何获得dom元素”的文章能在这里分享。
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/51772.html
