边肖想和大家分享一下如何处理安卓输入法的弹出bug。希望你看完这篇文章后有所收获。让我们一起讨论一下。
最近在2010年10月10日发现了一个bug。当输入法在项目的界面上弹出时,背景总是随着输入法上移,导致背景被压缩。虽然没关系,但是发现这个bug之后就极度不愉快了。
前言
以手机为例。
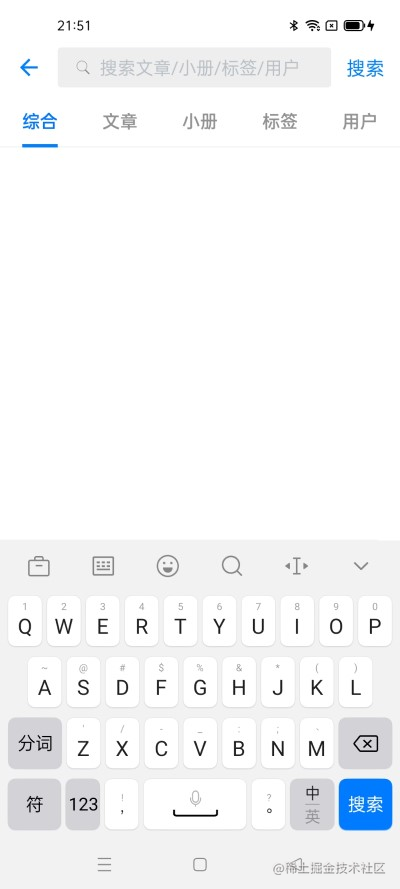
搜索框应该在顶部,这样即使输入法弹出也不会被屏蔽。

评论下方掘金类似输入框。输入内容时,输入框会跟随输入法上移,但背景不会移动。

微信聊天界面,后台不动,输入框和聊天记录随输入法上移。


这三种情况基本上用输入框覆盖了大部分场景,接下来看看如何实现。
00-1010输入框顶部的代码将被省略。
别人家的产品处理
,我们很容易看到掘金的弹出窗口比较复杂,图片和表情也可以插入。
并且弹出窗口出来后,原文章无法滑动。
可以判断掘金评论的弹出窗口是一个Dialog,是Dialog主题的活动。
让我们来看看。
这个弹出窗口的活动叫做透明评论透明新,对吗?
文章的活动叫做DetailActivity,对吗?
@掘金安卓开发者。
这很简单。当一个新的活动出现时,不需要考虑背景压缩和原活动布局适配的问题。
因为一切都在新的活动中完成,下面的活动不能操作。
总结:创建一个弹出主题活动,可以简单方便地解决输入法造成的布局混乱。
实现
我遇到了一个问题,解决了很久。是正常布局,背景会被输入法压缩。
看看代码:
?xmlversion='1.0 '编码='utf-8 '?
relative layoutxmlns : AnDroid=' http://schemas . AnDroid.com/apk/RES/AnDroid '
Android : layout _ width=' match _ parent '
Android : layout _ height=' match _ parent '
Android : background=' @ MIP map/test '
线形布局
Android : layout _ width=' match _ parent '
Android : layout _ height=' wrap _ content '
Android : layout _ alignParentBottom=' true '
androd :方向='水平'
n
bsp; <EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入..." />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
</LinearLayout>
</RelativeLayout>
效果图(可以看到月亮被压缩了):

解决方法
方法一
在AndroidManifest.xml文件里面的Activity配置:
android:windowSoftInputMode="adjustResize|stateHidden"
在onCreate方法中设置背景,替代xml中的背景:
getWindow().setBackgroundDrawableResource(R.mipmap.test);
方法二
在AndroidManifest.xml文件里面的Activity配置:
android:windowSoftInputMode="adjustResize|stateHidden"
2. 布局文件设置自定义背景
<com.myapplication.MyBackground android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/test" />
public class MyBackground extends RelativeLayout {
private Context mContext;
public MyBackground(Context context) {
super(context);
mContext = context;
}
public MyBackground(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
}
public MyBackground(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
}
public MyBackground(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
mContext = context;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
DisplayMetrics dm = new DisplayMetrics();
WindowManager mWm = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
mWm.getDefaultDisplay().getMetrics(dm);
int screenHeight = dm.heightPixels;
heightMeasureSpec = MeasureSpec.makeMeasureSpec(screenHeight, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
方法三
在AndroidManifest.xml文件里面的Activity配置:
android:windowSoftInputMode="adjustNothing|stateHidden"
动态计算输入框的高度,在输入法弹窗弹出时给EditText下方增加一个高度相等的View,输入法消失时消失该View。
看完了这篇文章,相信你对“Android输入法弹窗bug怎么处理”有了一定的了解,如果想了解更多相关知识,欢迎关注行业资讯频道,感谢各位的阅读!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/51777.html
