本文介绍了“如何理解Vue的生命周期和钩子函数”的知识。很多人在实际案例的操作中会遇到这样的困难。让边肖带领你学习如何处理这些情况。希望大家认真阅读,学点东西!
前言
Vue Vue的生命周期一般来说,浏览器运行后,我们编写的代码应该在内存中执行。比如我们都写var VM=new Vue();也就是说,一个Vue实例从新的。从这个实例的创建到我们关闭浏览器这个实例的消亡这段时间,Vue的框架做了什么,Vue的实例先做了什么,然后又做了什么,这一系列的事情之间是什么关系,这就是Vue的生命周期。
vue生命周期共分为四个阶段
实例创建DOM渲染数据更新销毁实例。

钩子函数介绍
1.创建前-创建前。
vue实例的mount元素$el和数据对象数据未定义,尚未初始化。
2.创建-创建后。
vue实例的数据对象数据可用,但$el尚不可用。
3.安装前-渲染前。
vue实例的$el和data都已初始化,但它们仍然是虚拟dom节点,具体的data.filter没有被替换。
4.已安装-渲染后。
vue实例已装入,data.filter已成功呈现。
5.更新前-更新前。
数据更新时触发。
6.更新-更新后。
数据更新时触发。
7.在毁灭之前-在毁灭之前。
当组件被销毁时触发。
8.毁灭-一次又一次的毁灭。
当组件被销毁时触发,vue实例释放事件监控并与dom绑定(无响应),但DOM节点仍然存在。
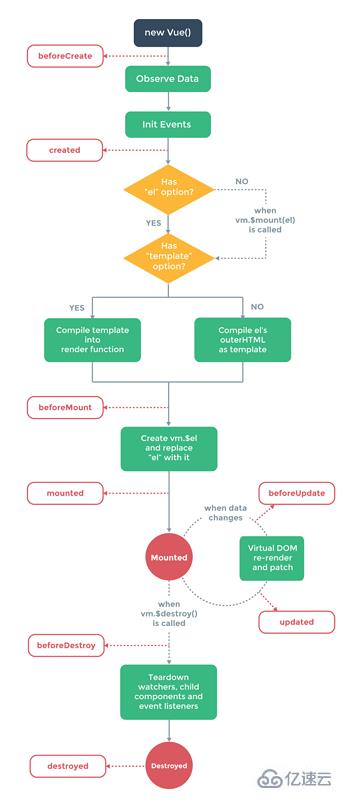
执行顺序和执行时间见下图。

这里介绍一下“如何理解Vue的生命周期和钩子函数”的内容。感谢阅读。如果你想了解更多行业,关注网站,边肖将为大家输出更多高质量的实用文章!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/62650.html
