本文主要讲解“Chrome DevTools中有哪些操作”,简单明了,易学易懂。请跟随边肖的思路,一起学习学习“Chrome DevTools中有哪些操作”。
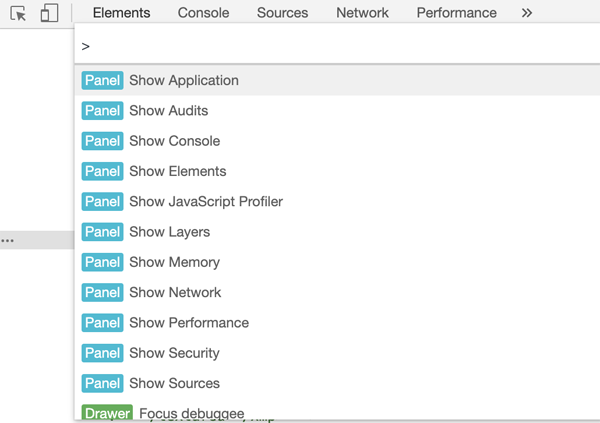
命令(Command) 菜单
“Command”菜单是最常用的,在本文中会用到很多次,所以先来说说:的开启方式。
按下Cmd Shift P(如果使用Windows,按下Ctrl Shift P)打开命令菜单。

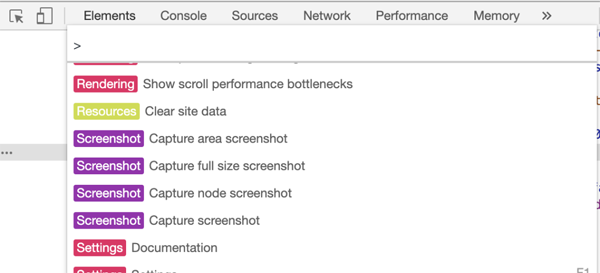
截图DOM元素
当你只想截图某个特定的DOM节点时,可能需要长时间使用其他工具,但现在你可以直接选择那个节点,打开Command菜单,使用该节点的截图。

上面对应截取特定节点的命令就是截图截图节点截图。
截取特定DOM元素的示例:

不仅如此,还可以通过这种方式进行全屏拍摄:通过截图捕捉全尺寸截图命令。
请注意,这是全屏,不仅仅是页面的可见区域,而是包括滚动条在内的所有页面内容。
捕捉全屏的示例:

在控制台中使用上次操作的值
我是最近才发现这个技能的。使用$ _引用在控制台上执行的前一个操作的返回值。如果你在控制台调试一些JavaScript代码,需要参考前面的返回值,这可能会很方便。
重新发起xhr请求
在平时和后端联调中,我们大概用得最多的就是Network面板了。然而,每次我们想要查看一个请求时,我们经常通过刷新页面、点击按钮等来触发xhr请求。这有时很麻烦。我们可以通过谷歌提供的Replay XHR发起新的请求,这有助于提高我们的开发效率。

编辑页面上的任何文本
在控制台中输入document.body.editable=' true '或document.designMode='on '来编辑网页。
其实这个还是挺实用的,比如你想测试当一个DOM节点的文本太长的时候,样式是否会混淆,或者你想直接修改页面元素来满足一些业务需求。(我曾经在“元素”面板中逐个修改它们。).
网络面板(Network)的幻灯片模式
加载页面时,在“网络”面板下开始捕获屏幕截图。感觉像幻灯片。单击每一帧的屏幕截图,其中显示了在相应时间发生的网络请求。这种可视化的演示将使您更加了解每时每刻发生的网络请求。

动画检查
DevTools中有一个动画面板,默认情况下是关闭的。很多人可能不知道这个功能。它允许您控制和操作CSS动画,并可视化这些动画如何工作。
要打开这个面板,可以在DevTools的右上角菜单rarr在更多工具中打开动画:
210521/366/442879.png" alt="Chrome DevTools中的操作有哪些">
默认情况下,DevTools 会“监听”动画。一旦触发,它们将被添加到列表中。你能看到这些动画块如何显示。在动画本身上,DevTools 会向我们展示哪些属性正在更改,例如 background-color 或 transform。
然后,我们可以通过使用鼠标拖动或调整时间轴来修改该动画。
递增/递减 CSS 属性值
作为前端开发,平时少不了通过Elements面板去查找元素以及它的css样式。有时调整像素px会比较麻烦一点,这时就可以使用快捷键去帮你完成:
* 增量0.1 * Mac:Option +向上和Option +向下 * Windows:Alt +向上和Alt +向下 * 增量1 * Mac:向上+向下 * Windows:向上+向下 * 增量10 * Mac:⇧+向上和⇧+向下 * Windows:⇧+向上和⇧+向下 * 递增100 * Mac:⌘+向上和⌘+向下 * Windows:Ctrl +向上和Ctrl +向下
在低端设备和弱网情况下进行测试
我们平时开发一般都是在办公室(wifi 网速加快),而且设备一般都是市面上较新的。但是产品的研发和推广,一定要考虑低设备人群和弱网的情况。
在Chrome DevTools中可以轻松调节CPU功能和网络速度。这样,我们就可以测试 Web 应用程序性能并进行相应优化。
具体打开方式是:在Chrome DevTools中通过CMD/Ctrl + Shift + p打开命令菜单。然后输入Show Performance打开性能面板。
copying & saving
在调试的过程中,我们总会有对 Dev Tools 里面的数据进行 复制 或者 保存 的操作,其实他们也是有一些小技巧的!
copy()
可以通过全局的方法 copy() 在 console 里 copy 任何你能拿到的资源
Store as global variable
如果在console中打印了一堆数据,想对这堆数据做额外的操作,可以将它存储为一个全局变量。只需要右击它,并选择 “Store as global variable”选项。第一次使用的话,它会创建一个名为 temp1 的变量,第二次创建 temp2,第三次 ... 。通过使用这些变量来操作对应的数据,不用再担心影响到他们原来的值。
自定义 devtools

大家平时用的最多的Chrome 主题可能就是白色/黑色这两种了,但用的久了,难免想尝试像IDE一样切换主题。
打开方式
-
首先需要启用实验模式中的Allow custom UI themes
地址栏输入如下url
chrome://flags/#enable-devtools-experiments # 启用实验功能

-
启用实验功能,并重启浏览器
-
控制台中使用快捷键F1打开设置,切换到Experiments 选项
-
启用Allow custom UI themes

-
从Chrome商店安装Material DevTools Theme Collection扩展程序

选择你喜欢的主题即可

CSS/JS 覆盖率
Chrome DevTools 中的Coverage功能可以帮助我们查看代码的覆盖率。
打开方式
-
打开调试面板,用快捷键 shift+command+P (mac)输入 Show Coverage调出相应面板

-
点击reload 按钮开始检测

-
点击相应文件即可查看具体的覆盖情况(绿色的为用到的代码,红色表示没有用到的代码)

自定义代码片段 Snippets
在平常开发过程中,我们经常有些 JavaScript 的代码想在 Chrome Devtools中调试,直接在 console 下 写比较麻烦,或者我们经常有些代码片段(防抖、节流、获取地址栏参数等)想保存起来,每次打开 Devtools 都能获取到这些代码片段,而不用再去google,正好Chrome Devtool 就提供了这种功能。
如图所示,在 Sources 这个tab栏下,有个 Snippets 标签,在里面可以添加一些常用的代码片段。

将图片复制为数据 URI
打开方式
-
选择Network面板
-
在资源面板中选择Img
-
右键单击将其复制为数据URI(已编码为base 64)
媒体查询
媒体查询是自适应网页设计的基本部分。在Chrome Devtools中的设备模式下,在三圆点菜单中点击 Show Media queries即可启用:

Devtools会在样式表中检测媒体查询,并在顶端标尺中将它们显示为彩色条形:

那怎么使用呢?其实也很简单:
-
点击媒体查询条形,调整视口大小和预览适合目标屏幕大小的样式
-
右键点击某个条形,查看媒体查询在 CSS 中何处定义并跳到源代码中的定义
keys/values
这个是Devtools提供的快速查看一个对象的key、values的API。用起来也很简单:

❝ 你可能会说Object.keys()和Object.values()也可以实现啊,但这个不是更简单点吗 ? ❞
table
Devtools提供的用于将对象数组记录为表格的API:

感谢各位的阅读,以上就是“Chrome DevTools中的操作有哪些”的内容了,经过本文的学习后,相信大家对Chrome DevTools中的操作有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是,小编将为大家推送更多相关知识点的文章,欢迎关注!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/65486.html
