本文主要讲解“有哪些值得收藏的CSS可视化工具”。本文的解释简单明了,易学易懂。接下来,请跟随边肖的思路一起学习学习《有哪些值得收藏的CSS可视化工具》!

00-1010地址:https://neumorphism.io/
该网站为剖面或div生成相应的用户界面,还可以自定义边框半径、框阴影等。

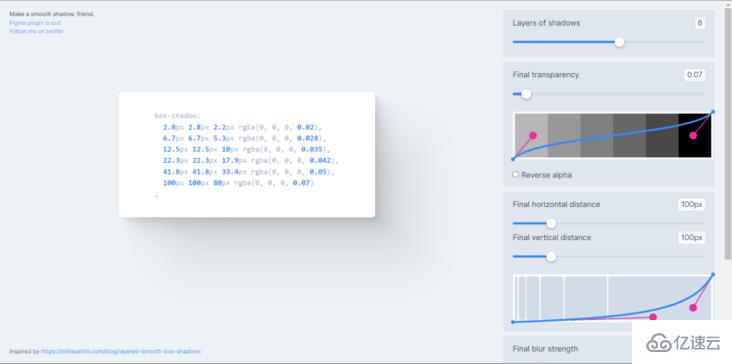
00-1010地址:https://shadows.brumm.af/
它可以为我们生成多层阴影,这是一个非常酷的效果,还可以从曲线自定义颜色。

00-1010地址:https://bennettfeely.com/clippy/
这是我早期录制的最常用的CSS视频。这个工具为我生成了很多复杂的效果,推荐在前排。

00-1010地址:https://9elements.github.io/fancy-border-radius/
它通过操作边框半径来生成令人敬畏的形状,我们可以在项目中充分利用它,并通过微调来实现所需的形状。

00-1010地址:https://cubic-bezier.com/
为CSS动画生成三次贝塞尔曲线。

00-1010地址:https://cssgradient.io/
如果你的项目经常需要使用渐变,那么你会喜欢这个网站。我花了很长时间,而且很完美。你也可以在这里使用一些工具,比如渐变按钮等等。

1. Neumorphism
以下三种波浪发生器可以产生任何类型的波浪,还在担心画波浪的朋友可以使用。
00-1010地址:https://getwaves.io/
它可以产生简单的波,并有一些自定义功能。

00-1010地址:https://www.softr.io/tools/svg-wave-generator
它可以产生多个梯度波,这很棒。

00-1010地址:https://svgwave.in/
它可以生成多个渐变波,但主要特点是还可以为此生成实时动画。

00-1010
2. Shadows Brumm
地址:https://cssgrid-generator.netlify.app/
它为网格生成了很棒的css,你可以用div定制它,它还为它创建子元素。

3. CSS Clip-path Maker
它可以生成网格区域。我们可以根据具体需求命名和定制区域。

00-1010地址:https://loading.io/
这个网站可以生成多个加载动画,并以SVG、GIF、PNG等格式下载,但它最大的特点是可以将这些动画自定义到一个新的水平。

00-1010
4. Fancy Border Shape Generator
地址:https://www.flaticon.com/
这个库有5.7M的矢量图标。你可以在这里找到任何可能的图标,你可以使用它。

00-1010地址:https://icons8.com/
这个库还有大量的图标。您可以自定义它们或直接使用图标,而无需下载它们。

感谢阅读。以上就是“有哪些值得收藏的CSS可视化工具”的内容。看完这篇文章,相信你对有哪些值得收藏的CSS可视化工具有了更深入的了解,具体用法还需要实践验证。在这里,边肖将为您推送更多关于知识点的文章,敬请关注!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/76872.html
