本文介绍了react hooks组件之间的价值传递方式,非常详细。感兴趣的朋友可以参考一下,希望对你有所帮助。
00-1010通过道具传递值,使用状态控制状态的状态值。
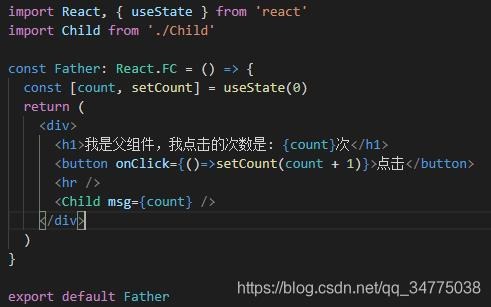
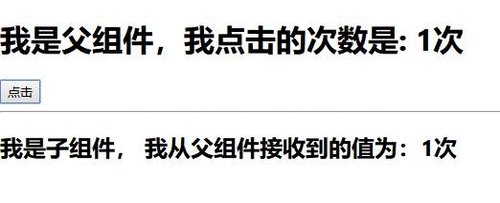
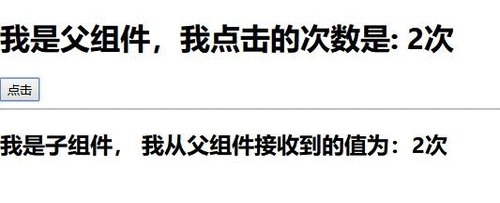
在父组件中:

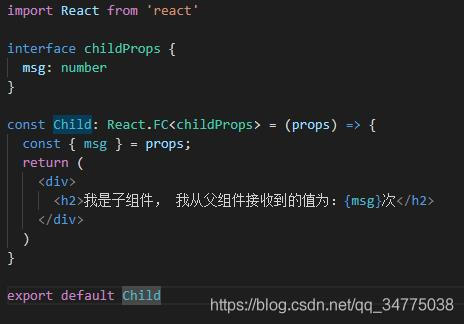
在子组件中:

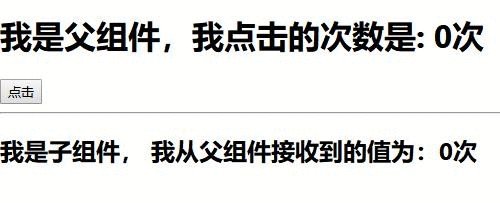
显示效果:

00-1010,像react的方式一样,回调函数像子组件一样传入,通过接收子组件的返回值来更新父组件的状态。
父. tsx中的组件:

组件,在Child.tsx中:

显示效果:

将子代传递给父优化版本,并使用useCallback存储处理事件的函数。
父. tsx中的组件:

组件,在Child.tsx中:

00-1010使用useContext传递值,类似于React的Context。
使用步骤:
创建上下文。使用context.provider关联需要传递值的组件,引入context和Use context并获取值。
父. tsx中的组件:

组件,在Child.tsx中:

Sun.tsx组件:

显示效果

我将在这里分享react hooks组件之间的价值传递方式。希望如此。
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/86566.html
