本文介绍了关于“HTML5音频API Web Audio的功能是什么”的知识。很多人在实际案件操作中都会遇到这样的困难。接下来,让边肖带领大家学习如何应对这些情况!希望大家认真阅读,学点东西!
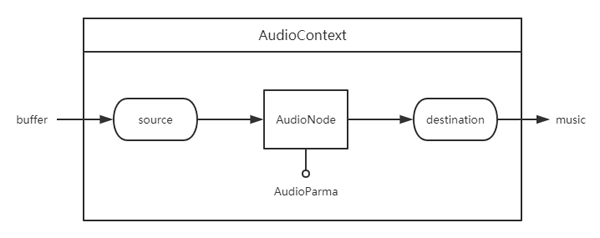
HTML5音频API的主要框架和工作流程如下。在AudioContext中,音频文件转换为缓冲格式,从音频源源开始,通过AuidoNode处理音频,到达目的地* * *输出音乐。这里,形成音频通道,并且每个模块通过连接方法链接和传输音频。

AudioContext
音频上下文是一个音频上下文,就像一个大工厂,所有的音频都在其中处理。
letaudioContext=new(窗口。AudioContext | | window . webkitaudiocontext();音频上下文音频上下文为创建各种音频源和音频处理模块等提供了许多属性和方法。这里只介绍其中的一部分,在MDN中可以找到更多的属性和方法。
属性
AudioContext.destination
返回AudioDestinationNode对象,该对象表示当前AudioContext中所有节点的最终节点,通常表示音频呈现设备。
方法
audio context . createbuffersource()
创建一个音频缓冲区资源代码对象,它可以通过音频缓冲区对象播放和处理包含的音频数据。
AudioContext.createGain()
创建一个增益节点,可以控制音频的总音量。
audio context . createbiquad filter()
创建一个表示双二阶滤波器的双四阶滤波器节点。可以设置几种不同且常见的滤波器类型:高通、低通、带通等。
create振荡器()
创建一个振荡码,它代表一个周期波形,基本上创建一个音调。
音频转换成Buffer格式
使用decodeAudioData()方法将音频文件编译成缓冲格式。
functiondecadeaudiodata(AudioContext,URL){ returnNewPromise((resolve)={ letrequest=Newxmlhttprequest();request.open('GET ',url,true);request . responsetype=' arraybuffer ';request . onload=()={ audiocontext . decadeaudiodata(request . response,(buffer)={if(!缓冲区){alert('errordecodingn
bsp;file data: ' + url); return; } else { resolve(buffer); } }) } request.onerror = function() { alert('BufferLoader: XHR error'); } request.send(); }) } let buffer = decodeAudioData(audioContext, './sounds/music.mp3');
AudioNode
音频节点接口是一个音频处理模块。包括音频源,音频输出,中间处理模块。
方法
AudioNode.connect()
链接两个 AudioNode 节点,把音频从一个 AudioNode 节点输出到另一个 AudioNode 节点,形成一个音频通道。
AudioNode.disconnect()
把 AudioNode 节点与其他节点断开链接。
AudioBufferSourceNode
音频源有多种,这里只介绍 buffer 的音频源,buffer 的音频源通过 AudioContext 接口的 createBufferSource 方法来创建。音频源节点继承 AudioNode 音频节点。
let bufferSource = audioContext.createBufferSource();
创建了 AudioBufferSourceNode 对象后,把 buffer 格式的音频数据赋值给 AudioBufferSourceNode 对象的 buffer 属性,此时音频已经传递到音频源,可以对音频进行处理或输出。
bufferSource.buffer = buffer;
方法
AudioBufferSourceNode.start(when[, duration])
开始播放。
-
when:延迟播放时间,单位为秒。
-
offset:定位音频到第几秒开始播放。
-
duration:从开始播放结束时长,当经过设置秒数后自动结束音频播放。
AudioBufferSourceNode.stop([when])
-
when:延迟停止时间,单位为秒。
停止播放,注意调用该方法后,无法再次调用 AudioBufferSourceNode.start 播放。
AudioDestinationNode
音频终点是通过 AudioContext 接口的 destination 属性访问的。音频终点继承 AudioNode 音频节点,
AudioDestinationNode 节点无法再把音频信息传递给下一个音频节点,即无法再链接其他音频节点,因为他已经是终点,没有输出,也可以理解为他自己就是输出。
let audioDestinationNode = audioContext.destination;
此时我们有音频起点 AudioBufferSourceNode 和音频终点 AudioDestinationNode ,使用 AudioNode.connect() 方法把起点和终点链接起来,就形成了一条有输入输出的音频通道,可以把音频直接播放出来。
bufferSource.connect(audioDestinationNode);
GainNode
用于音量变化。它是一个 AudioNode 类型的音频处理模块。
let gainNode = audioContext.createGain();
把音频源、音频输出和音频处理模块链接一起,形成可控制音量大小的音频。
bufferSource.connect(gainNode); gainNode.connect(audioDestinationNode); let controlVolume = value => { gainNode.gain.value = value); } // 两倍音量播放 controlVolume(2);

BiquadFilterNode
表示一个简单的低频滤波器,可控制声调。它是一个 AudioNode 类型的音频处理模块。
let filterNode = audioContext.createBiquadFilter();
输出一个变调的音频:
bufferSource.connect(filterNode); filterNode.connect(audioDestinationNode); let controlFrequency = function(value) { filterNode.frequency.value = value; } // 音频为1000变调 controlFrequency(1000);
多个音频源
在一个音频上下文中,可以有多个音频处理通道,即多个音频源同时输出。各个音频处理通道内的操作是独立的,不影响其他音频通道。

多个音频处理模块
一个音频源可以经过多个音频处理模块处理,音频处理模块叠加效果后输出。

“HTML5音频API Web Audio有什么作用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注网站,小编将为大家输出更多高质量的实用文章!
内容来源网络,如有侵权,联系删除,本文地址:https://www.230890.com/zhan/93970.html
